FinRedの、動作環境です。
機能仕様や動作環境やマニュアルっぽいものを書き、サンプル実行させたりすると、
なにかとバグがでてくるものです。
よって、それを書ききったあたりで公開と思っていましたが、とりあえず、
downloadできるようにしてみました。
download
使い方がたぶん難しいので、これだけではなんとも^^;^^;な感じだとは思います。
但し間違いなく、マニュアルらしきものを書ききったあたりでもう一度リリースします。
で、動作環境と準備です。
・Windowsなら多分動くであろう。7/8/10あたりなら。
・このアプリは、COMポート(仮想を含む)に対して出力コマンドを発行する。
よって、USBの仮想COMポートドライバを入れておく必要がある。
実際には、
arudiono mega 2560
とか
STMicroelectronics Virtual COM Port
とかである。※ほかにもあるんでしょうけど^^;
・このCOMポートを占有するアプリが動作していると動作することができない。
※faboollaser.exeがこれをやってしまうらしい。
・gsdll32.dllというものを、どこからともなく調達しておくとよい(2014年以降あたりのが良いです)。必須では無いんですけどね。
・このアプリは自分の階層下のフォルダ及びTEMPで指定されているフォルダ以外は使用しない。
・ZIPの内容を全て同一フォルダにCOPYし(gsdll32.dllをいれる場合も同じ場所に)
laser04.exeを叩けば起動する。
よって、結論として準備するものは、
・Windows7以降のマシン
・donwloadしてきたファイルのZIPを解凍したもの
・仮想COMポートドライバ
・無くてもよいけどgsdll32.dll
です。
なおこの件に関するサポートらしきものは、FBのグループあたりを新設しようかと思っています。
pdfと組版と画像処理とc++とphpとjavascriptとhtml5とcss3とjQueryとjQueriUIとjQueryMobileとRadStudioとAndroidSDK/NDKとWordPressとWelcartを統合するエンジニア的視点。。廃止→as3とflashとflex 追加→柔道
2017年11月24日金曜日
2017年11月23日木曜日
FinRed(2) その思想(2)
●もくじに戻る●
_1_ _2_
FinRedとは、FaboolLaser/SmartLaserのための出力アプリケーションです。
前回のつづきです。
【その4】画像の変換方法を複数準備する
→画像を2値(モノクロ)で表示にするにはいくつかやりかたがありますが、それらを指定可能なようにします。
1 無理やり2値。
白に近いか黒に近いかで振り分けてしまう方法です。閾値は指定可能にします。
2 誤差拡散法。
純正のアプリはこれだったかなー。よく見てないけど。手法は省略します。
3 円系のアミ点。
まぁこれは新聞とかで使ってるようなやつです。
※左:元画像 右:網点生成変換画像


※左:誤差拡散法 右:むりやり2値


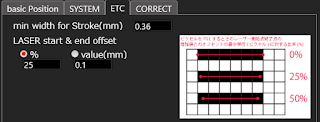
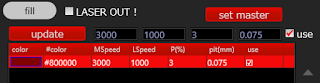
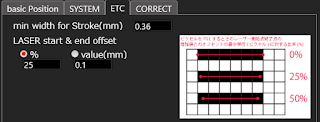
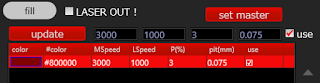
【その5】塗りの線の間隔と開始終了点を設定可能にする
→塗りは細かいハッチ(水平)で実装。間隔を自由に設定可能にします。
また、開始終了点のオフセットを%または値で指定可能にします。


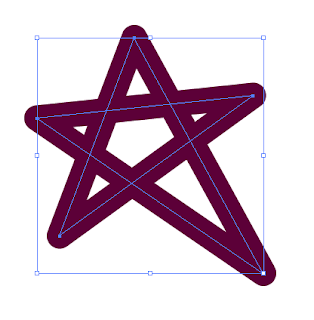
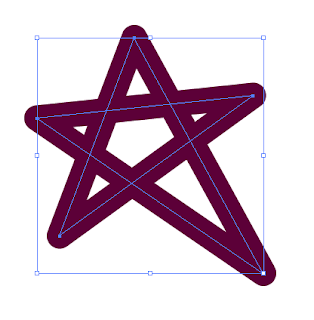
【その6】線幅のある線はFILLとして塗り扱いできるようにします。
→図は線として描いていますが線幅があります。これを塗りつぶすように加工するという意味です(o^^o)

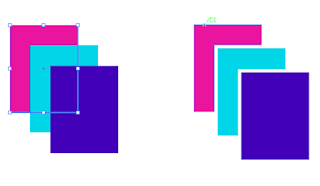
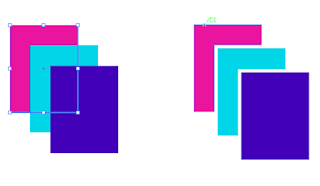
【その7】塗りの重ねを正しく処理します。
→これは四角形をずらして重ねても、見えない部分は無いものとして処理するという意味です。
※下図のような感じです。右の図はわかりやすくズラして表示しただけで、実際はズレてません^^;

【その8】拡縮をつけます
→いわゆる変倍も含めて拡縮を行えるようにします。
これは私の個人的な需要です(o^^o)
なぜか変倍も必要なのです。※そのうち説明させていただきます^^V
_1_ _2_
FinRedとは、FaboolLaser/SmartLaserのための出力アプリケーションです。
前回のつづきです。
【その4】画像の変換方法を複数準備する
→画像を2値(モノクロ)で表示にするにはいくつかやりかたがありますが、それらを指定可能なようにします。
1 無理やり2値。
白に近いか黒に近いかで振り分けてしまう方法です。閾値は指定可能にします。
2 誤差拡散法。
純正のアプリはこれだったかなー。よく見てないけど。手法は省略します。
3 円系のアミ点。
まぁこれは新聞とかで使ってるようなやつです。
※左:元画像 右:網点生成変換画像


※左:誤差拡散法 右:むりやり2値


【その5】塗りの線の間隔と開始終了点を設定可能にする
→塗りは細かいハッチ(水平)で実装。間隔を自由に設定可能にします。
また、開始終了点のオフセットを%または値で指定可能にします。


【その6】線幅のある線はFILLとして塗り扱いできるようにします。
→図は線として描いていますが線幅があります。これを塗りつぶすように加工するという意味です(o^^o)

【その7】塗りの重ねを正しく処理します。
→これは四角形をずらして重ねても、見えない部分は無いものとして処理するという意味です。
※下図のような感じです。右の図はわかりやすくズラして表示しただけで、実際はズレてません^^;

【その8】拡縮をつけます
→いわゆる変倍も含めて拡縮を行えるようにします。
これは私の個人的な需要です(o^^o)
なぜか変倍も必要なのです。※そのうち説明させていただきます^^V
ラベル:
CO2,
Fabooll,
FinRed,
Laser,
Smart Laser
FinRed(1) その思想
●もくじに戻る●
_1_ _2_
FinRedとは、FaboolLaser/SmartLaserのための出力アプリケーションです。
そこで、FinRedの思想です。
思想っていうほど大したものじゃありませんが、
最初のVERSIONは、自分が使いやすいもの、使いたいことを中心に
機能仕様を決めました。
もちろん純正のアプリでは機能の不満があったからに他なりません。
自分としてはいわゆる『木札』というものに執着があるため、
これができないと話にならないところからスタートし、
以下のことをまず決めました。
【その1】 ベクタデータをちゃんと処理する
→これは、イラストレータ(Adobe)、PDFの内部仕様をみればわかるとおり、
ベクタ系(ドロー系)は必ず以下のデータがあります。
1.パス系(stroke系)
2.塗り系(fill系)
3.文字系(最終的にはこれもstrokeとfill)
4.画像系
5.クリッピング(マスク)
私にとって必須は『塗り』への対応。
いちいちハッチングを自分でつくらなきゃならないのは論外。
文字は今回はやめました。
文字はフォントの問題が絡み、ほんのわずかでも微妙にズレることを回避することが相当難しく、フォントの本体もフォントの仕様にはずれてるものが多々存在し、
何が正解かもわからない部分があることが大きな理由です。
そもそも再現性を考えた時には、パス化するのがなかば常識的なことでもあるため、
文字の実装は労力に見合う効果がなかなか得られないためにやめました。
クリッピングに関しては、塗り系、画像系には対応していますが、パス系には対応していません。これはちょっと単に面倒だったからだけです。
この点、、んーー。すいません。
とにかく自分で使わないんですよね。
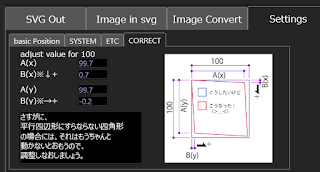
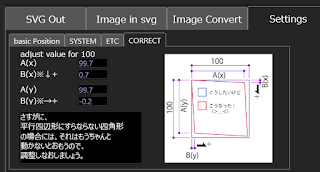
【その2】 平行四辺形補正をする
→やはり組立キットや構造的ないくつかの欠点(欠陥?)があるために、
正確に正方形を書けるようにレーザー加工機自体を調整することは至難の業です。
よって、せめて平行四辺形として1%程度の誤差を想定してそれをソフトウェアとして調整できるようにしました。
調整値を適切に設定すれば、100mmの正方形を正しく出力できるようになります。
理論的には1%を超えていても調整可能ではありますが、1%以上狂っている場合には
理論的な調整だけでは調整できないのではないかという気がします。
感覚的な話ですが。

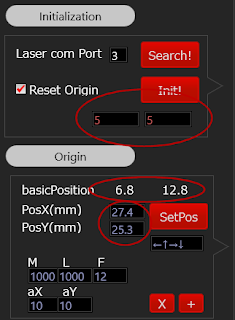
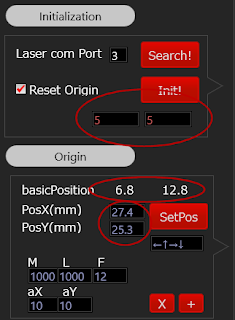
【その3】ジグによる原点の設定や変更を手軽に行えるようにする
→加工するからには基準となる位置に材料をセットしなくてはなりませんが、
純正のキカイにはなんらそのような装置はありませんので、
人それぞれ、なんらかのジグを作って使ってると思われます。
私は、基本的なジグ、材料やモノによってさらに2段階目のジグという方法をとっているので、原点としては、
・マシンとしての原点
・1コ目のジグの原点
・2コメのジグの原点
の3つが存在することを前提にしました。
材料を固定するのが2個目のジグ、そのジグを固定するのが1個目のジグという意味です。
●1コ目のジグ。

●1コ目のジグ+2コ目のジグ

●3つの原点

_つづく_
_1_ _2_
FinRedとは、FaboolLaser/SmartLaserのための出力アプリケーションです。
そこで、FinRedの思想です。
最初のVERSIONは、自分が使いやすいもの、使いたいことを中心に
機能仕様を決めました。
もちろん純正のアプリでは機能の不満があったからに他なりません。
自分としてはいわゆる『木札』というものに執着があるため、
これができないと話にならないところからスタートし、
以下のことをまず決めました。
【その1】 ベクタデータをちゃんと処理する
→これは、イラストレータ(Adobe)、PDFの内部仕様をみればわかるとおり、
ベクタ系(ドロー系)は必ず以下のデータがあります。
1.パス系(stroke系)
2.塗り系(fill系)
3.文字系(最終的にはこれもstrokeとfill)
4.画像系
5.クリッピング(マスク)
私にとって必須は『塗り』への対応。
いちいちハッチングを自分でつくらなきゃならないのは論外。
文字は今回はやめました。
文字はフォントの問題が絡み、ほんのわずかでも微妙にズレることを回避することが相当難しく、フォントの本体もフォントの仕様にはずれてるものが多々存在し、
何が正解かもわからない部分があることが大きな理由です。
そもそも再現性を考えた時には、パス化するのがなかば常識的なことでもあるため、
文字の実装は労力に見合う効果がなかなか得られないためにやめました。
クリッピングに関しては、塗り系、画像系には対応していますが、パス系には対応していません。これはちょっと単に面倒だったからだけです。
この点、、んーー。すいません。
とにかく自分で使わないんですよね。
【その2】 平行四辺形補正をする
→やはり組立キットや構造的ないくつかの欠点(欠陥?)があるために、
正確に正方形を書けるようにレーザー加工機自体を調整することは至難の業です。
よって、せめて平行四辺形として1%程度の誤差を想定してそれをソフトウェアとして調整できるようにしました。
調整値を適切に設定すれば、100mmの正方形を正しく出力できるようになります。
理論的には1%を超えていても調整可能ではありますが、1%以上狂っている場合には
理論的な調整だけでは調整できないのではないかという気がします。
感覚的な話ですが。

【その3】ジグによる原点の設定や変更を手軽に行えるようにする
→加工するからには基準となる位置に材料をセットしなくてはなりませんが、
純正のキカイにはなんらそのような装置はありませんので、
人それぞれ、なんらかのジグを作って使ってると思われます。
私は、基本的なジグ、材料やモノによってさらに2段階目のジグという方法をとっているので、原点としては、
・マシンとしての原点
・1コ目のジグの原点
・2コメのジグの原点
の3つが存在することを前提にしました。
材料を固定するのが2個目のジグ、そのジグを固定するのが1個目のジグという意味です。
●1コ目のジグ。

●1コ目のジグ+2コ目のジグ

●3つの原点

_つづく_
ラベル:
CO2,
Fabooll,
FinRed,
Laser,
Smart Laser
登録:
コメント (Atom)